Atmel QTouchを使ってみる
Atmel(現Microchip)のマイコンにはQTouchという静電タッチを検出するための機能が入っています。
この機能を使うのにいくつかステップを踏む必要があったため紹介します。
今回はSAM D51をMCUに使いました。
他のマイコンでもやり方はほぼ同様だと思います。
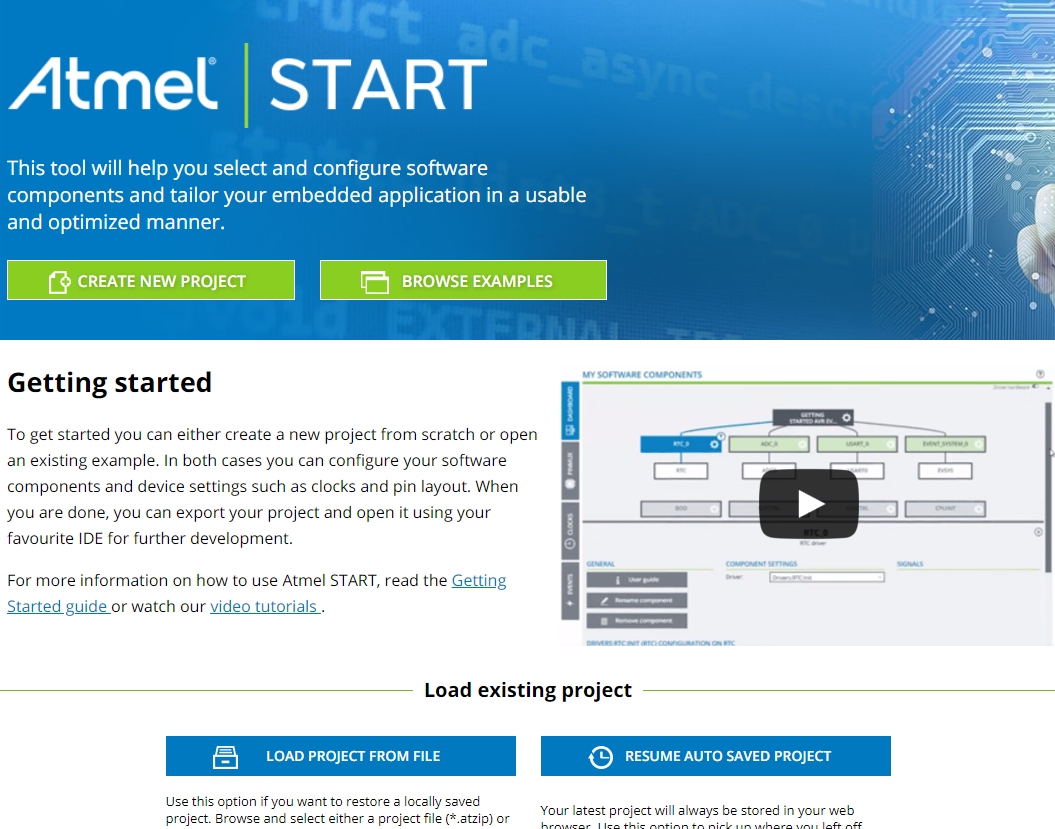
https://start.atmel.com/へアクセスし、プロジェクトのテンプレートを作成します。
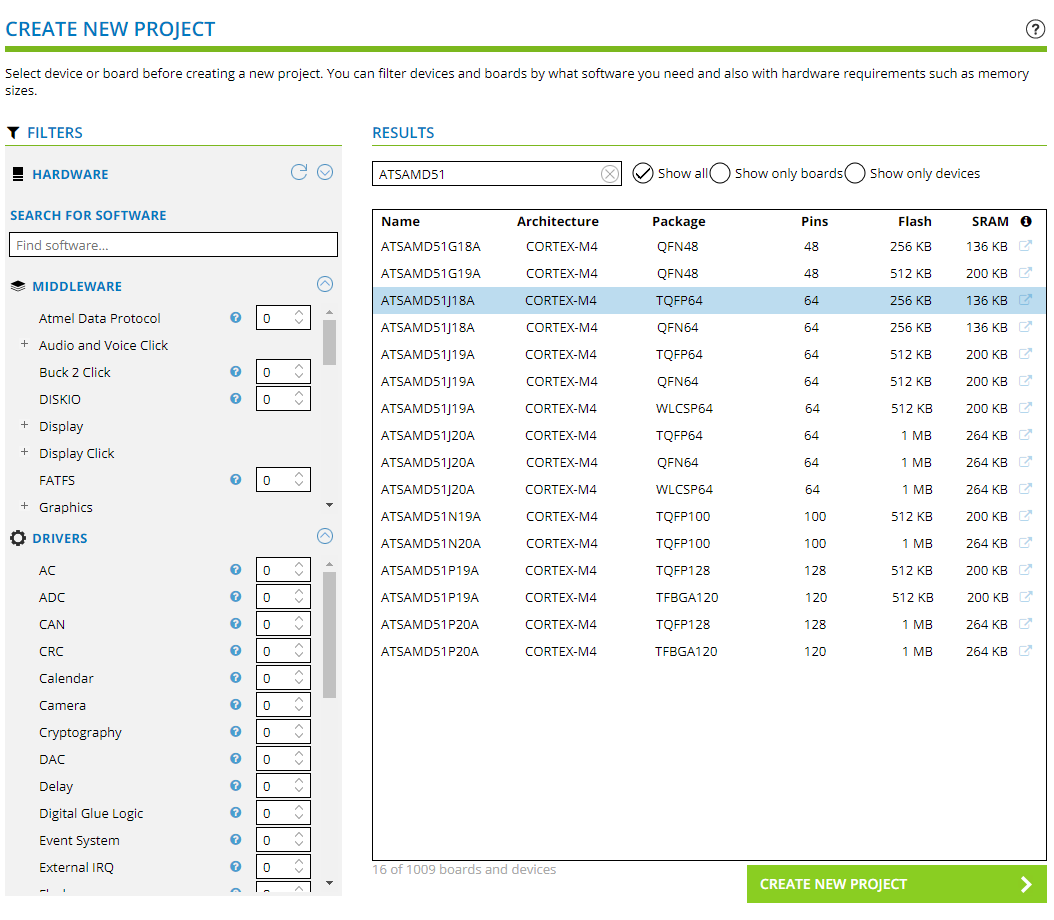
まずはCREATE NEW PROJECTをクリックします。

ウィザード形式でプロジェクトを設定できるので、自分の使うマイコンを選びます。

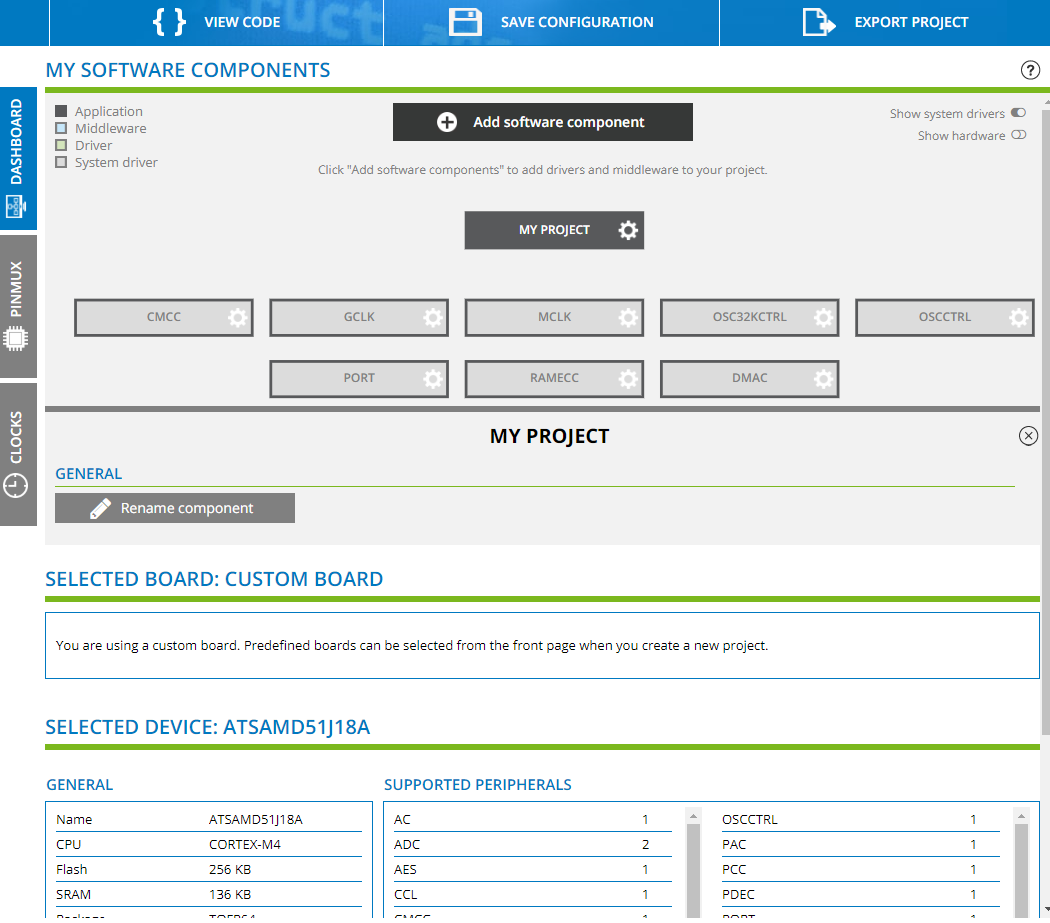
一通り進めると、プロジェクトをカスタマイズする画面が出ます。
ここで自分の使いたいソフトウェアコンポーネントを追加していきます。

Add software componentをクリックし、QTouch Libraryを追加します。

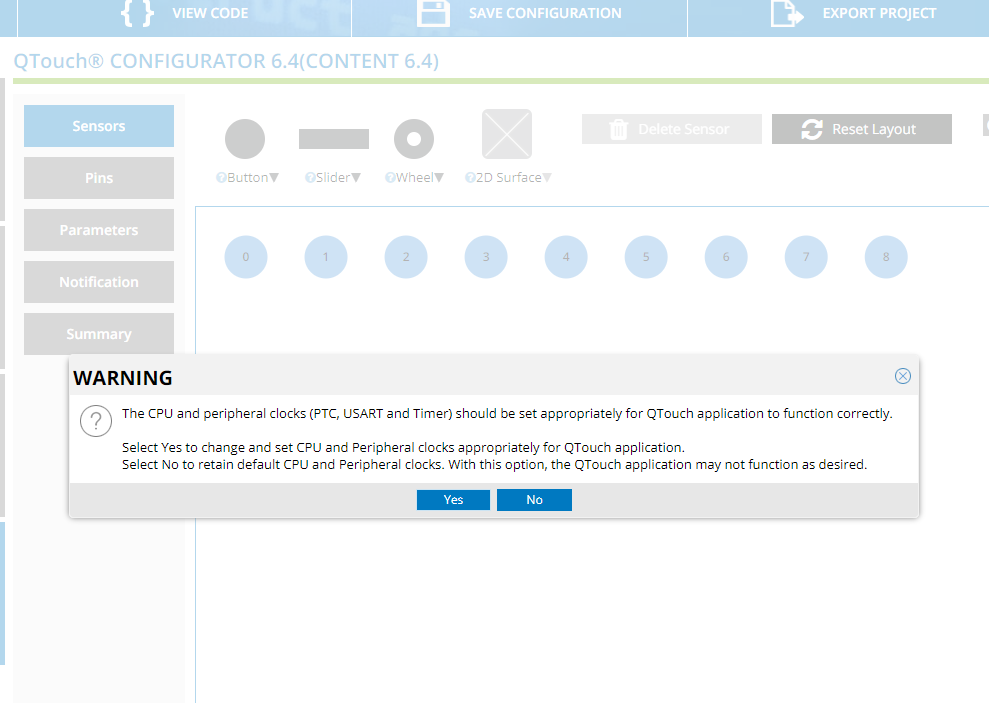
追加したあと、左側のタブからQTouchを選択し、QTouch設定画面に行きます。
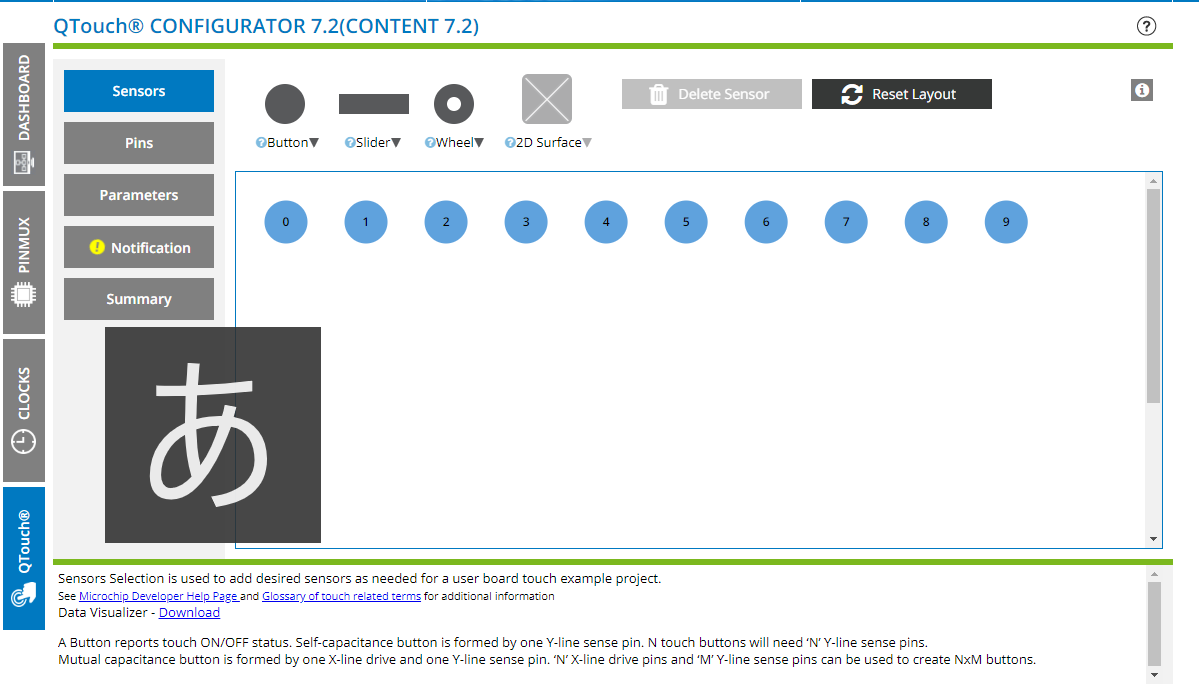
このページで静電タッチの数やピンを設定できます。
初めてアクセスすると、クロックなどの設定をQTouch向けに書き換えますという旨のWarningが出るためYesします。

自分の使いたい数のボタンを追加します。
スライダーなどもありますが、まだ使ったことがありません。

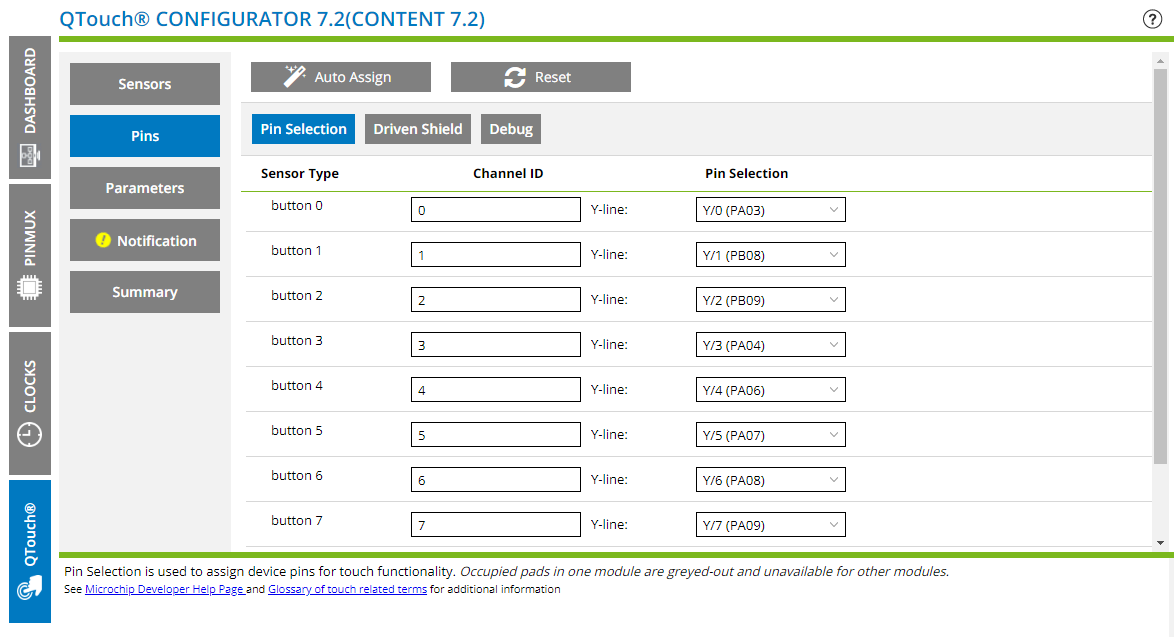
どのピンに何番ボタンを割り当てるかもここで設定します。

一通り設定したらプロジェクトの初期設定は完了です。
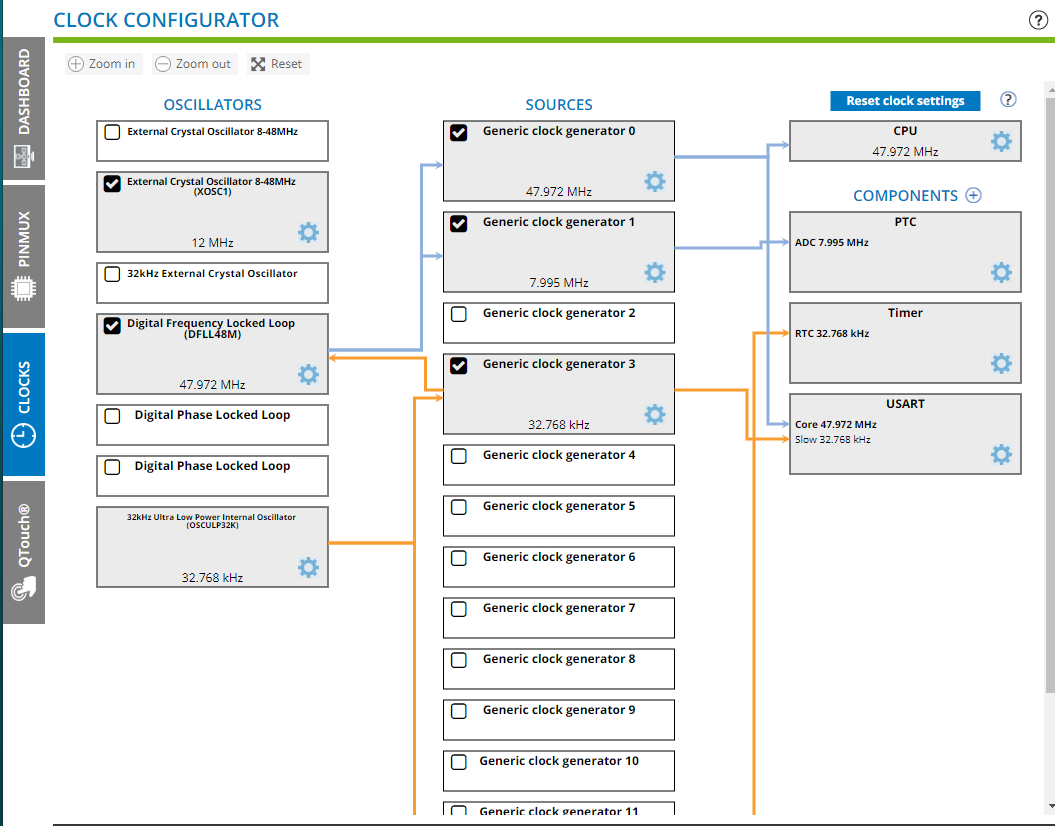
ちなみに、クロック設定を確認したらこんな感じになっていました。
CPUのクロックはMax120MHzですが48MHzに設定されていました。

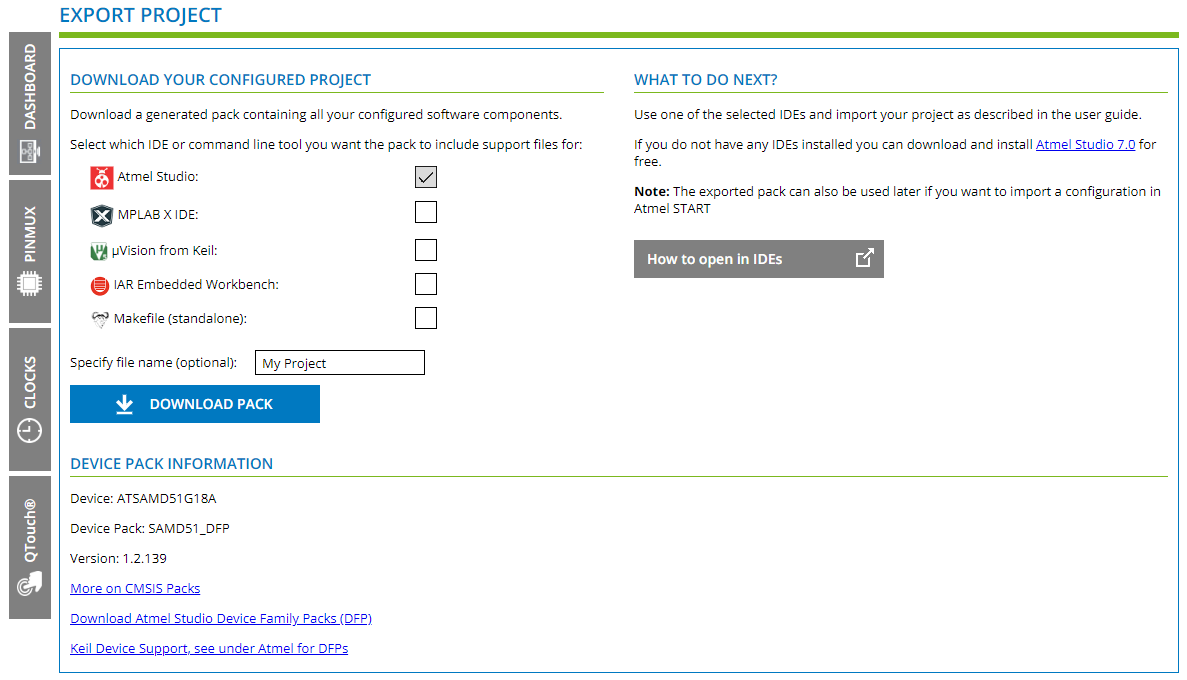
ここまで来たら、一番上にあるExport Projectを実施します。
好みのプロジェクト形式でエクスポートします。

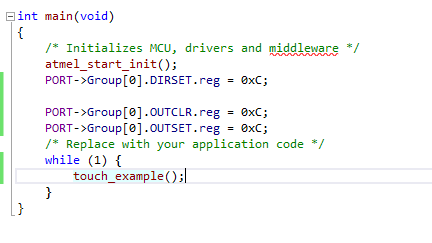
エクスポートしたプロジェクトを開くと、touch_exampleが無限ループで実行されるようになっています。

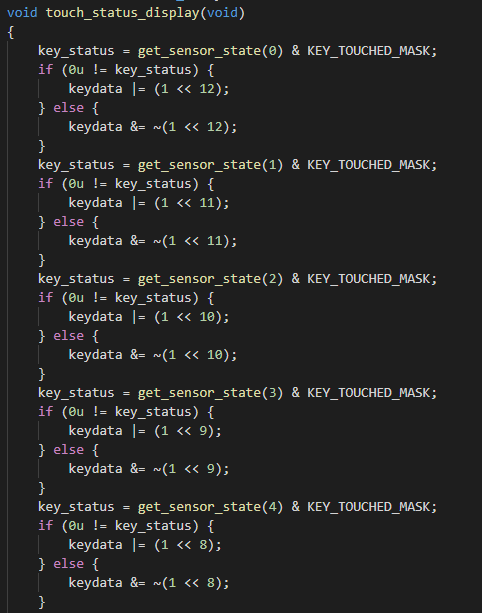
タッチの計測が完了すると、そのたびtouch_status_displayが実行されるようになっているので、ここから結果を取得するようにします。
こんな感じで自分の欲しいデータに加工します。

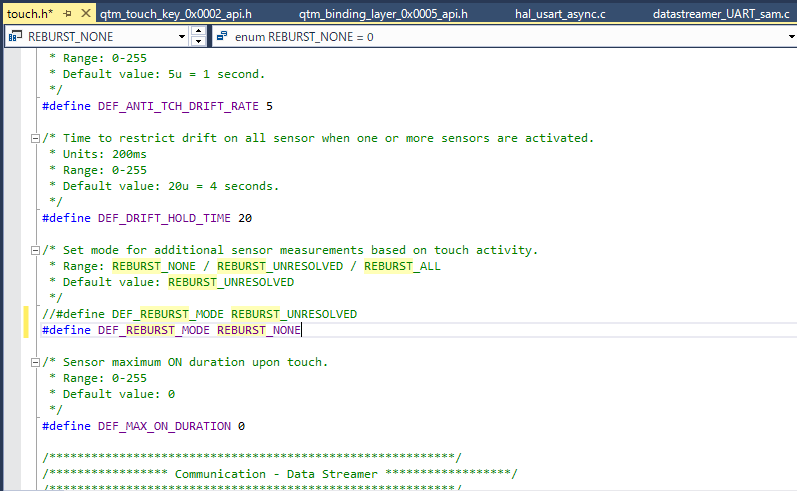
また、自分の環境では、なぜか計測を実行したまま永遠に戻ってこない動作になってしまいました。
touch.hのDEF_REBURST_MODEをREBURST_NONEに変更すると動くようになりましたが、なぜこうなるのかは不明です。

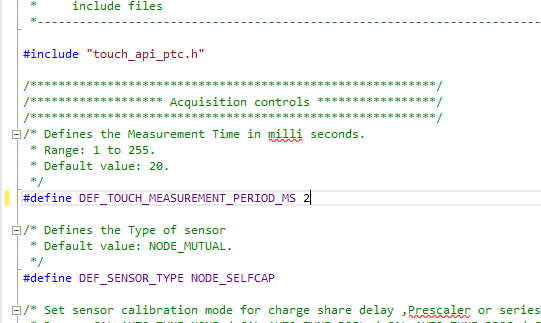
また、デフォルトでは少しスキャンの速度がもっさりしていたので、値を変更して使いました。
20msから2msにしたところ俊敏に反応するようになりました。

以上でQTouchをAtmelのマイコンで使えるようになります。
これを使って作った工作がこちらです。
音源内蔵です pic.twitter.com/w2ipoH8CGU
— LogiClover (@logiclover_jp) 2020年1月1日
よくわからないところ
・たまにプロジェクトの生成が失敗する
・クロック変更や他ペリフェラルを混ぜ込んだ時にプロジェクト生成が失敗するときがある
→QTouchのみのプロジェクトと、必要なペリフェラルのみを入れたプロジェクトを生成して、コードをマージすることでなんとか動くようになりました。正しい対応方法は不明です。
コミックマーケット97にLogiClover Vol.1を出展しました

はじめに
タイトル通りコミックマーケット97に初出展して、創刊号「LogiClover Vol.1」を販売いたしました。 メンバー4人が集まって好き勝手書いた本ですが、お手にとって頂き一同感謝しております。 至らない点等ございますが、今後改善していきますので何卒宜しくお願いします。
購入を検討されている方へ
以下BoothでDL版を公開しております。
本誌サンプルについては 以下に公開しています。(各章の先頭ページを抜き出したPDFになっています)
https://github.com/logiclover-jp/logiclover/files/4005550/logiclover_vol1_sample.pdf
会場購入者様へ
実本をお渡しする際に一緒に添付させていただいたDL Passを利用することで無償でDLすることができます。以下で公開しています。
今後ともLogiCloverをよろしくお願い致します。
Raspberry Pi Zero Wに洗濯機を監視させる

最近洗濯乾燥機を購入したのですが、乾燥の度合いによって残り時間が前後し表示されている数字があまり当てにならないため監視アプリケーションを作成しました。
設置
部材
すべてオンラインショップで調達
- Raspberry Pi Zero W
- コスパ最強、無線付き、最高では
- Logicool Webcam C270
- 電源タップ
- 3M コマンドタブ
- 壁に貼ってはがせるやつ
設置
3Mのコマンドタブが最高すぎるので、すごく適当にひとまず固定します。

RasPi 準備
OSを焼く
公式サイトからOSを落とします。GUIとかいらないのでRASPBIAN STRETCH LITEを選択。
ダウンロード後ddでSDカードにそのまま書き込みます
sshを有効化
どうやら最新版はsshが無効化されているらしいのでルートにsshという名前でからファイルを作成。
無線LAN設定
初回起動後に無線設定をするのが面倒なので調べていたら(microHDMI+microUSBとか) 素晴らしいツールを作られている方がいたので使用します。
作成したwpa_supplicant.confをSDカード直下に配置
起動
無事立ち上がってssh経由でアクセスできることを確認します。また、すぐにパスワードを変えます。
実装
細かい話をするとgcfとかvision apiとかtesserct-ocrとか色々遠回りしたのですが、必要な箇所だけ書きます。
Pythonでやってもよかったのですが、気分でnode.jsを採用。
Webカメラの制御
opencvを使うか他の手法で悩みましたが、fswebcamを利用したnode-webcamを利用。
NodeWebcam.captureだけで写真を取って保存できるので最高。
ただし、awaitして使うと写真が保存されていないタイミングがあるっぽい挙動が見えたため以下のように実装。
const onCapture = (opts) => { return new Promise((resolve, reject) => { const identify = "capture" const filename = `${identify}.jpg`; const filepath = path.resolve(__dirname, filename); try { if (fs.existsSync(filepath)) { fs.unlinkSync(filepath); } NodeWebcam.capture(identify, opts, (err, result) => { // ファイル存在確認 if (!fs.existsSync(filepath)) { reject("capture failure"); return; } console.log('captured!') resolve(filename); }); } catch (e) { console.error(e); reject(e); } }); };
optsは解像度やフォーマット等の書式設定、configに逃がしてある。
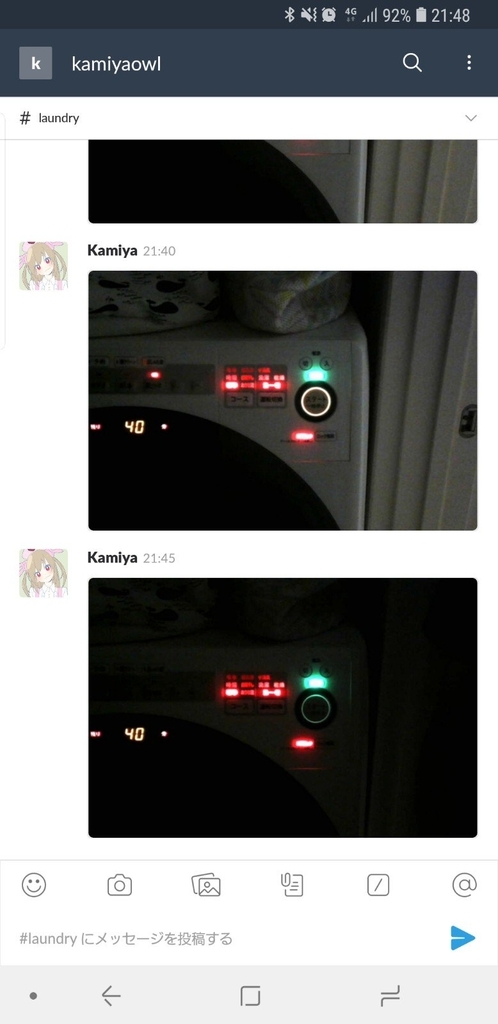
Slackに画像アップロード
非常に残念なことにデータのアップはWebhookではできないため、File Upload APIを利用。*1
面倒なのでyarn add @slack/clientを利用する。
const web = new WebClient(slackToken); const result = await web.files.upload({ filename: filename, file: fs.createReadStream(filepath), title: filename, channels: slackChannel, initial_comment: comment }); if (result.ok) { console.log(`slack post! ${result.file.permalink}`); } else { console.error('slack post error', result.error); }
slackTokenにはSlack管理画面で取得したトークンを入れ、slackChannelには投稿したいチャンネルのIDを設定します。*2
定期実行
node-cronを使用。
let count = 0; new CronJob(cronTime, async () => { console.log(`Job Start #${count++}`) const filename = await onCapture(cameraOption); const result = await onPost(filename, slackWebhookUrl, slackToken, slackChannel, slackComment); console.log('Done'); }, null, true);
Dockerfile作成
fswebcamとかnode versionに依存すると最悪なので作成。
コンテナ内から実デバイス等いじるときは--privilegedするかデバイスを指定する必要があるらしい。
結果
うざいぐらい定期的にSlackに洗濯機写真が流せるようになりました。

まとめ
最初は7segフォントのOCRするつもりでしたが、作っていてこれで要件が完全に満たせているのでこれで運用してみます。
GKEでCronJobを使い、定期処理を実行する
以前Splatoonの戦績管理のためのDockerコンテナを作成し、Google Kubernetes Engine(GKE)にアップロードしました。
数日間の運用をしてみたところの課題感を以下に示します。
定期実行のために常にタスクが動いている
これは予想していたことですが、splatnet2statinkのモニターモードはtime.sleep(1)でカウントダウンしており*1定期実行のためだけに余計な処理をしています。
これはcronやsupervisorのようにいい感じの定期実行タスクに載せたいですね。
stackdriverのログ汚染
これもカウントダウンに関連する話ですが、残り時間のstdoutがそのままログに載ってくるので自ずとログがでかくなります。
ちゃんと動いているのか不明
更新されたときの結果ぐらいは、slackあたりで見たい...(次の記事で)
というような課題感があるため、Kubernetes 1.8から実装されたCronJobでバッチ処理に置き換え、結果もSlackに通知できるようにしてみます。
CronJobの導入
Web上のUIからでは、2018年7月現在はGKEのDeploymentしかワークロードが作成できません。ですのでCronJobなどを追加するにはgcloud sdk, kubectlを使ったコマンドライン操作が必須です。*2
公式ドキュメントを参考に進めていきます。
CronJobs | Kubernetes Engine | Google Cloud
これが毎分busyboxイメージで毎分こんにちわさせる設定ファイルです。
apiVersion: batch/v1beta1 kind: CronJob metadata: name: hello spec: schedule: "*/1 * * * *" jobTemplate: spec: template: spec: containers: - name: hello image: busybox args: - /bin/sh - -c - date; echo "Hello, World!" restartPolicy: OnFailure
見てみるとかなりシンプルです。scheduleにcrontabと同じ書式で周期を書き、あとはspec/containersに実行したいイメージと引数を与えればいいようです。
前回デプロイしたコンテナであるsplatnet2statink-dockerで同じことができるように書いてみます。
apiVersion: batch/v1beta1 kind: CronJob metadata: labels: app: <name> name: <name> namespace: default spec: schedule: 0 */3 * * * spec: template: spec: containers: - env: # ConfigMapからconfigMapKeyRefで引っ張ってくる - name: api_key - name: cookie - name: session_token - name: user_lang - name: run_flags # ここまで image: path/to/splatnet2statink-docker:1.0 name: splatnet2statink-docker restartPolicy: OnFailure
ほとんどテンプレ通りです。envに指定した環境変数は直に値を書いてもいいですが、後のことを考えるとConfigMap,Secretに書いた値を持ってくるようにします。
あとは、splatnet2statinkをモニターモードで起動する必要がないのでConfigMapでrun_flagsを-rだけに変更しておきます。
此処から先はコマンドラインで作業をします。kubectlでターゲットのプロジェクトが使える状態にしておきます。
あとは新規作成であれば以下のコマンドだけでデプロイできます。yamlの中身で処理は変えてくれるのでCronJobに限らず、ConfigMapの編集やDeploymentも同様に扱えます。
$ kubectl create -f <設定ファイル.yml>
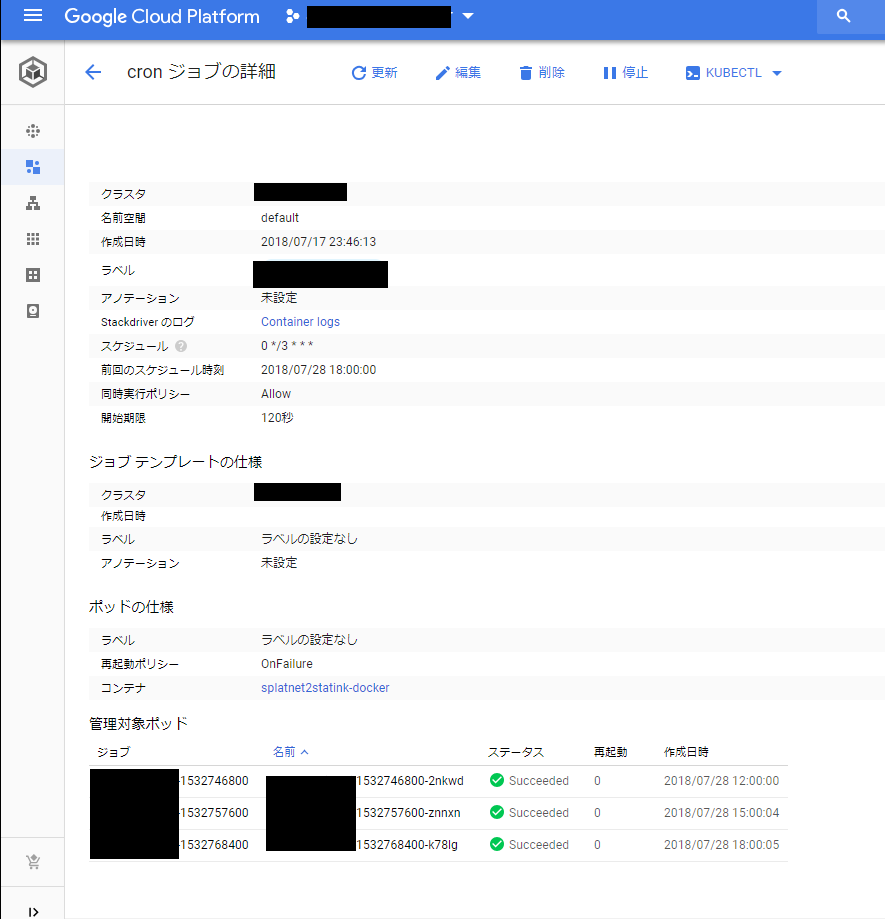
あとはWebコンソールを眺めに行くと、3時間ごとにPodが割当てられて、処理されていることが確認できます。

おわりに
定期実行のタイマーをKubernetes側に任せることで、処理が必要なときのみPodを確保するようになります。これにより以下の利点があります。
Compute Engineのリソース削減
共有CPUリソースであるf1-microを使用していますが、これに限らず課金額はCPU使用時間(*使用率)で決定します。ただカウントダウンをするのにリソースを使うのはもったいないですね。
他バッチ処理との共存
CronJobタスクを増やしていけば、同一クラスタ上で複数個のCronJobワークロードを実行できます。このおかげでVPSを解約しました。
プリエンプティブVMの使用
クラスタに使っている各ノードもGCEのマシンで常時確保されています。これはそのまま課金額に直結してしまうのですが、正直バッチ処理のときにスケジューリングできるノードがあれば、ほかは落ちていても良くない?という考えになります。
そこでプリエンプティブVMです。これは最長24hでシャットダウンされ可用性が保証されないVMです、その代わりに価格が安いというものです。
バッチ処理にしておけば、これらのVMでクラスタを構成しても運用できるようになります。詳細は割愛します。
Kubernetes Engine でプリエンプティブ VM を使用する | Kubernetes Engine | Google Cloud
*1:https://github.com/frozenpandaman/splatnet2statink/blob/59af7bf4fe582ba56bca8858013d5c9ab841846a/splatnet2statink.py#L351
*2:慣れればこっちのほうが楽ですが、コマンドの規模感が分かりづらいので...
スプラトゥーン2の戦績をsplatnet2statinkとGKEを使って自動アップロードする
きっかけ
私(kamiya)は任天堂から発売されているスプラトゥーン2を遊んでいます。
そこでスプラトゥーン上での戦績は、スマホアプリから閲覧できるのですがこれが直近の50戦しか閲覧することができません。
そこで非公式ではあるのですが、この戦績を管理するサービスであるstat.inkとアップロードするツールであるsplatnet2statink を使って戦績を管理しています。(※公式の手法ではないため推奨はいたしません、運営サーバに負荷をかけるような使い方はサービス妨害と見なされ戦績公開自体がなくなってしまうかもしれないのでお辞めください)
今回はVPS上で運用しているsplatnet2statinkをGKE(Google Kubernetes Engine)に移行します。*1 既存のpythonアプリケーションをコンテナ化してクラウド運用する手順の紹介、という立ち位置で読んでいただけると幸いです。
手順
大まかには以下の手順を踏んで行います。3.項移行はgcloud sdkを使う方法とGoogle CloudのWebページからでもどちらでも行なえます。ここはGoogleの公式ドキュメントのチュートリアルに詳しく記載されています。
単体で動作確認をする
Dockerコンテナ上で動作できるようする
Google Docker Registry(もしくはDockerHub)にイメージをpushする
Kubernetesクラスタに登録済のコンテナイメージをデプロイする
splatnet2statinkの動作
pythonで書かれた任天堂のサーバから戦績情報を取得するソフトです。コンテナ化する上でも簡単に動作を確認してみます。*2
7~40行目
config.txtを読み出すか、作成しています。その内容はapi_key, cookie, user_lang, session_tokenの4つです。
注目すべきはコンフィグファイルの指定はpython実行時のカレントディレクトリになる点です。
1170行目 name == "main"
pythonで直接実行されているときのみ実行されます。今回ではメインルーチンになっています。
1171行目→228行目 : main()
以下の動作をするようです。
- 224行目 → 194行目 : check_for_update()
どうやらgithubからコードの最新版があるか調べ、gitが実行できる環境ならgit pull、できなければrequest.getをしてリソース更新をしているようです。
よく見ると204行目でアップデートを行うかのプロンプトが必ず表示されるようです。
- 237行目~270行目
argparseライブラリを使って、コマンドライン引数の設定・取得を行っています。動作としては-M <更新間隔>で 一定時間ごとの自動更新と、-rでアップロードいていない戦績のみを対象にするオプションが使えれば良さそうです。
1175行目→295行目 : monitor_battle()
一定時間ごとに結果を取得してアップしています。
他にもいろいろありますが、以下の3点がコンテナ化する上でのポイントです。
自身のアップデートにrequest及びgitを使用している
設定ファイルは
config.txtを使うこと実行時は
python splatnet2statink.py -M <秒数> -rを実行できればよい
単体で動作確認をする
python splatnet2statink.pyで正常に動作できることを確認します。認証などについては詳細は触れません。
Dockerコンテナ上で動作できるようにする
まずは本アプリケーションをコンテナ化します。コンテナ化する上で認証情報などはあとから環境変数などで与えられるようにするのが通例です。
まずはgitを使ったアップデートですが、プロンプトにyを打ち込ませるのも面倒なのでgit submoduleとしてsplatnet2statinkを追加してgitコマンドを叩いてアップロードします。
ですので、実際に実行指定するスクリプトとしてrunner.pyを作成していきます。
$ git submodule add https://github.com/frozenpandaman/splatnet2statink splatnet2statink
pythonからは$ git submodule foreach git pull origin masterを叩ければ良いのでsubprocessモジュールを使って以下のようにします
subprocess.call(["git", "submodule", "foreach", "git", "pull", "origin", "master", ])
次に設定ファイルですが、環境変数を読み出してconfig.txtを書き換えるようにします。os.getenvで簡単に取得できるのでこれを利用します。
ファイルの書き込みはjsonモジュールを使うと、dictionaryをそのままjsonテキストにできるのでこれを書きます。
def env_to_config(envs_src): envs = dict([(e, os.getenv(e, "")) for e in envs_src]) envs_available = all(envs.values()) if envs_available: with open('config.txt', 'w') as file: file.write(json.dumps(envs)) print('#update config.txt')
最後にスクリプトの実行ですが、これはgitコマンドの実行と同じです。
args = ["python", "./splatnet2statink/splatnet2statink.py"] flags = os.getenv("run_flags", "-M 14400 -r").split(" ") # monitor per 4hour args.extend(flags) subprocess.call(args)
これらを統合してhttps://github.com/kamiyaowl/splatnet2statink-docker/blob/master/runner.pyとしました。
これをpython runner.pyして問題なく動作することを確認します。
あとはsplatnet2statinkに必要なライブラリをインストールするだけのDockerfileを書きます
FROM python:3.6 COPY . /app WORKDIR /app RUN pip3 install --upgrade -r splatnet2statink/requirements.txt CMD ["python", "-u", "runner.py"]
私は面倒くさがりでコマンドライン引数を大量に書くのが苦手なので、docker-composeファイルも一緒に作成しました。 あくまで動作確認用に作成しましたが、自分で行う場合このファイルの管理は注意してください。
splatnet2-statink:
build: ./
# volumes:
# - cache:/app # splatnet2statinkのリポジトリ更新キャッシュ用
environment: # Containerサービスの環境変数に設定する
- api_key=your_api_key
- cookie=your_cookie
- session_token=your_session.token
- user_lang=en-US
あとは正常に実行できることを確認します。
$ docker-compose up
Google Container Registryに作成したイメージをアップする
Google Cloud SDKのセットアップについては公式ドキュメントなどを参照してください。
// イメージ名を確認 $ docker image ls // タグ付けを行う $ docker tag <イメージ名> gcr.io/<プロジェクト名><イメージ名>:<タグ> // 作成したイメージをGCRにアップする $ gcloud docker -- push gcr.io/<プロジェクト名><イメージ名> // イメージ一覧を確認 $ gcloud container images list
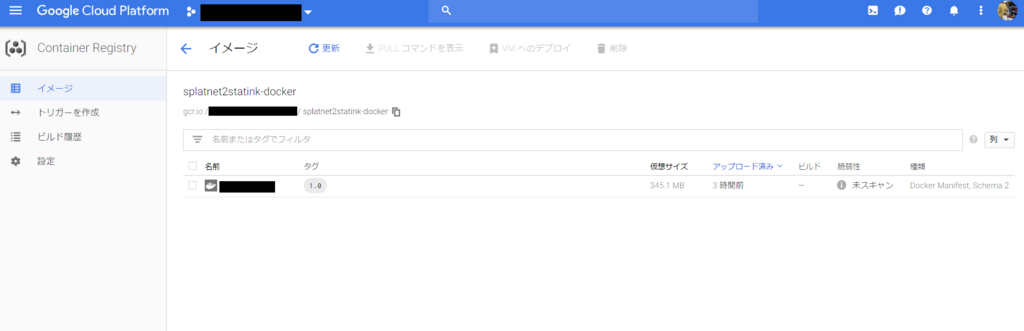
不安なのでWebコンソールでも見てみます。

良さそうです。
Google Kubernetes Engineにアップする
ここからはGUIでもkubectlでもできます。おおまかな説明だけするとまずクラスタを作成します。
構成は任意ですが、動作確認なのでus-central1-a, g1-small, auto-scaling=off, size=1で作成しました。
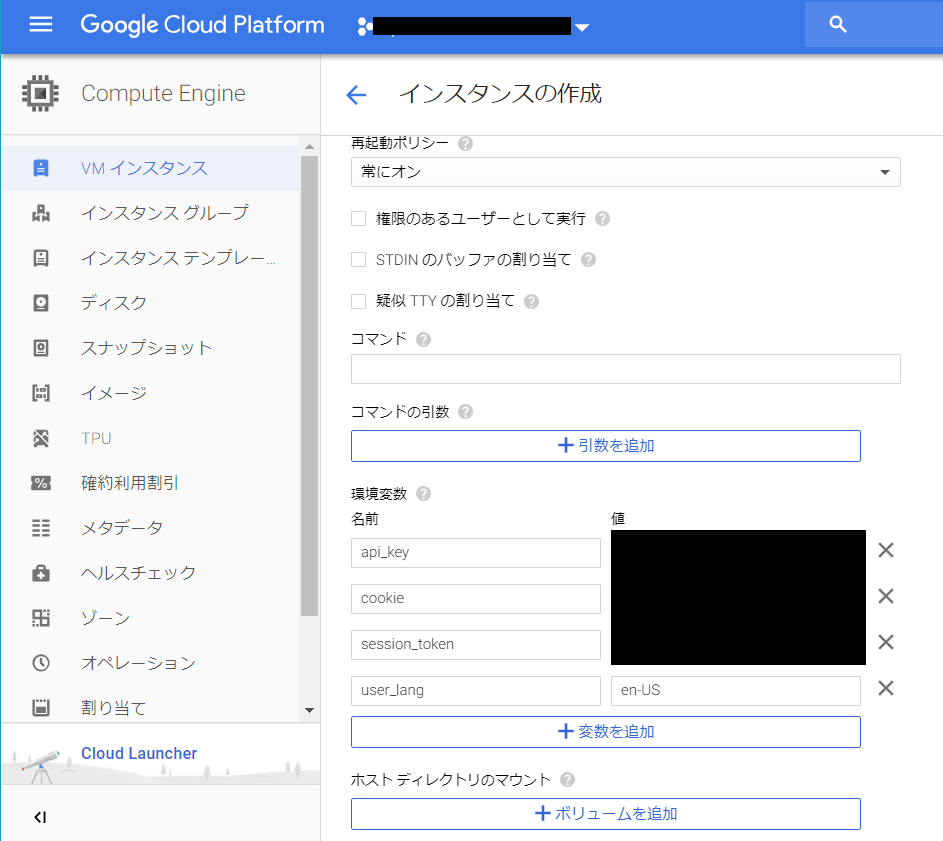
次にワークロードを作成します。作成時に先程GCRにアップしたイメージをベースイメージとして指定します。この際の環境変数にdocker-composeで指定していたconfig.txtの項目を設定します。

この設定はGKEのConfigMapに保存されるのであとから編集できます。
静的IPやLBは外部ネットワークが必要ないので設定せず、あとはクラスタが構成されるまで少し待ちます。
無事に立ち上がった後、stat.inkの結果を見るなりログの内容を閲覧して正常に動作していることを確認できれば完了です。

WebコンソールからStackdriverの起動時のログを見てみましたが、ローカル起動時と同様に出力されており問題なく動作できていることが確認できます。
まとめ
各種サービスをコンテナ化してクラウドサービスに移行していくと、何よりサーバ管理の手間がないので面倒が減るのでかなり楽です。
従量課金の具合などから構成を見直したりする必要はあると思いますが*3、ちょっとした小回りから大掛かりなものまで活用できそうです。
今回作成したものも、githubで公開しておきます。
2018/7/28追記
CronJobで定期実行できるようにしました。
*1:正直Kubernetesが使いたいだけなのでCompute EngineのVMに当てても何ら問題ありません。
*2:2018/07/16現在のコードです
*3:例えばGAEでcronするようなジョブを作ったほうが
Kerasで作った手書き文字認識をWebアプリにしてDockerコンテナにする
タイトルのとおりです。今更ながらではありますが機械学習に足を踏み入れたWebアプリを作ってみます。
機械学習に足を踏み入れかけの人をターゲットにしています、が投げやりなので不足点は公式ドキュメント等をご参照ください。
今回は機械学習をKerasで簡単に実装し、それを使ったWebアプリの作成を一通り行います。 また動作環境をDockerのコンテナにまとめ、どこでも使えるようなイメージにします。
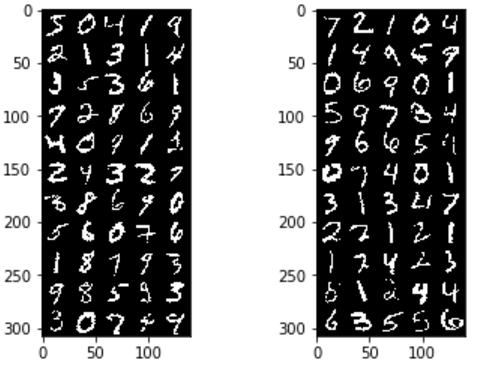
MNISTとは
機械学習で言うところのHello Worldのようなものです。28×28の手書き文字画像が、どの数字が書かれているか予測する問題です。

学習用に28×28の画像と、答えの数字(0~9)が与えられます。
TF.Kerasで学習する
今回はそんなに細かいことをやるわけではないので、Kerasを使います。
Kerasは(TensorFlowなどに比べ)、ニューラルネットの記述に特化している、評価関数などの初期値がいい感じに定まっているという使いやすい点があります。
さておき細かい構成や実装については、各種書籍や記事にまとめられているので割愛し以下の構成で実装しました。
Layer (type) Output Shape Param # ================================================================= input_1 (InputLayer) (None, 28, 28, 1) 0 _________________________________________________________________ conv2d_1 (Conv2D) (None, 26, 26, 32) 320 _________________________________________________________________ conv2d_2 (Conv2D) (None, 24, 24, 64) 18496 _________________________________________________________________ max_pooling2d_1 (MaxPooling2 (None, 12, 12, 64) 0 _________________________________________________________________ dropout_1 (Dropout) (None, 12, 12, 64) 0 _________________________________________________________________ flatten_1 (Flatten) (None, 9216) 0 _________________________________________________________________ dense_1 (Dense) (None, 120) 1106040 _________________________________________________________________ dropout_2 (Dropout) (None, 120) 0 _________________________________________________________________ dense_2 (Dense) (None, 10) 1210 ================================================================= Total params: 1,126,066 Trainable params: 1,126,066 Non-trainable params: 0
28×28の画像を正規化し、学習させます。学習したモデルはあとのWebアプリで使用するので保存しておきます。
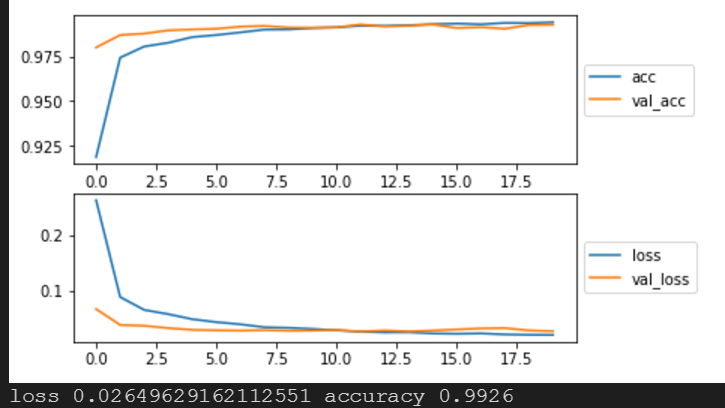
#%% インポート関連 import tensorflow as tf # tf.enable_eager_execution() print(tf.__version__) print(tf.test.is_built_with_cuda()) from tensorflow.python import keras print(keras.__version__) from tensorflow.python.keras.callbacks import EarlyStopping import numpy as np from IPython.display import display import matplotlib.pyplot as plt from PIL import Image %matplotlib inline np.set_printoptions(threshold=100) #%% データを読みこみ (x_train_src, y_train_src), (x_test_src, y_test_src) = keras.datasets.mnist.load_data() print(x_train_src.shape) print(y_train_src.shape) print(x_test_src.shape) print(y_test_src.shape) # channel last前提で処理 keras.backend.image_data_format() #%% numpy配列に変換 input_shape =(28,28,1) x_train = x_train_src.reshape(x_train_src.shape[0], 28, 28, 1) x_test = x_test_src.reshape(x_test_src.shape[0], 28, 28, 1) # テストデータを正規化 x_train = x_train / 255.0 x_test = x_test / 255.0 # 分類問題なのでone-hot enc y_train = keras.utils.to_categorical(y_train_src, 10) y_test = keras.utils.to_categorical(y_test_src, 10) print(x_train.shape) print(x_test.shape) # 画像を表示、arrは28x28x1の正規化されたもの def convert_image(arr, show=True, title="", w=28, h=28): img = Image.fromarray(arr.reshape(w,h) * 255.0) if show: plt.imshow(img) plt.title(title) return img def convert_images(srcs, length, show=True, cols=5, w=28, h=28): rows = int(length / cols + 1) dst = Image.new('1', (w * cols, h * rows)) for j in range(rows): for i in range(cols): ptr = i + j * cols img = convert_image(srcs[ptr], show=False, w=w, h=h) dst.paste(img, (i * w, j * h)) if show: plt.imshow(dst) return dst plt.subplot(1,2,1) convert_images(x_train, 50,) plt.subplot(1,2,2) convert_images(x_test, 50,) plt.show() #%% モデル構築・学習 def MNISTConvModel(input_shape, predicates_class_n): inputs = keras.layers.Input(shape=input_shape) x = keras.layers.Conv2D(32, kernel_size=(3,3), activation='relu')(inputs) x = keras.layers.Conv2D(64, kernel_size=(3,3), activation='relu')(x) x = keras.layers.MaxPooling2D(pool_size=(2,2))(x) x = keras.layers.Dropout(0.25)(x) x = keras.layers.Flatten()(x) # 2D(12*12*64) -> 1d(9216) x = keras.layers.Dense(120, activation='relu')(x) x = keras.layers.Dropout(0.5)(x) predicates = keras.layers.Dense(predicates_class_n, activation='softmax')(x) return keras.models.Model(inputs=inputs, outputs=predicates) model = MNISTConvModel(input_shape=input_shape, predicates_class_n=10) model.summary() # モデルをコンパイルして実行 batch_size = 128 epochs = 20 model.compile( loss=keras.losses.categorical_crossentropy, optimizer='adadelta', metrics=['accuracy'] ) tensorboard_cb = keras.callbacks.TensorBoard(log_dir="./tflogs/", histogram_freq=1) history = model.fit( x_train, y_train, batch_size=batch_size, epochs=epochs, verbose=2, validation_data=(x_test, y_test), callbacks=[tensorboard_cb], ) #%% 学習結果の確認 plt.subplot(2,1,1) plt.plot(range(epochs), history.history['acc'], label='acc') plt.plot(range(epochs), history.history['val_acc'], label='val_acc') plt.legend(loc='center left', bbox_to_anchor=(1, 0.5)) plt.subplot(2,1,2) plt.plot(range(epochs), history.history['loss'], label='loss') plt.plot(range(epochs), history.history['val_loss'], label='val_loss') plt.legend(loc='center left', bbox_to_anchor=(1, 0.5)) plt.show() #%% 性能 scores = model.evaluate(x_test, y_test, verbose=2) print('loss', scores[0], 'accuracy', scores[1]) #%% モデルの保存 model.save('model.h5')
これで学習させると正答率99.3%でした。グラフを見ても10epochs付近で過学習に陥っているのでEarlyStopping入れても良かったかもしれません。

学習済みモデルを利用したREST APIサーバを作成する
モデルを変換したりKeras.jsを使う方法などがありますが、ユーザにモデルのダウンロードをさせるのは重荷なのでAPIとして提供します。
今回Pythonを使っているのでFlaskというライブラリを使用します。
下のようなコードhttpでjsonが返せるすぐれものです。
@app.route("/") def index(): return make_response(jsonify({"hello": "world"})
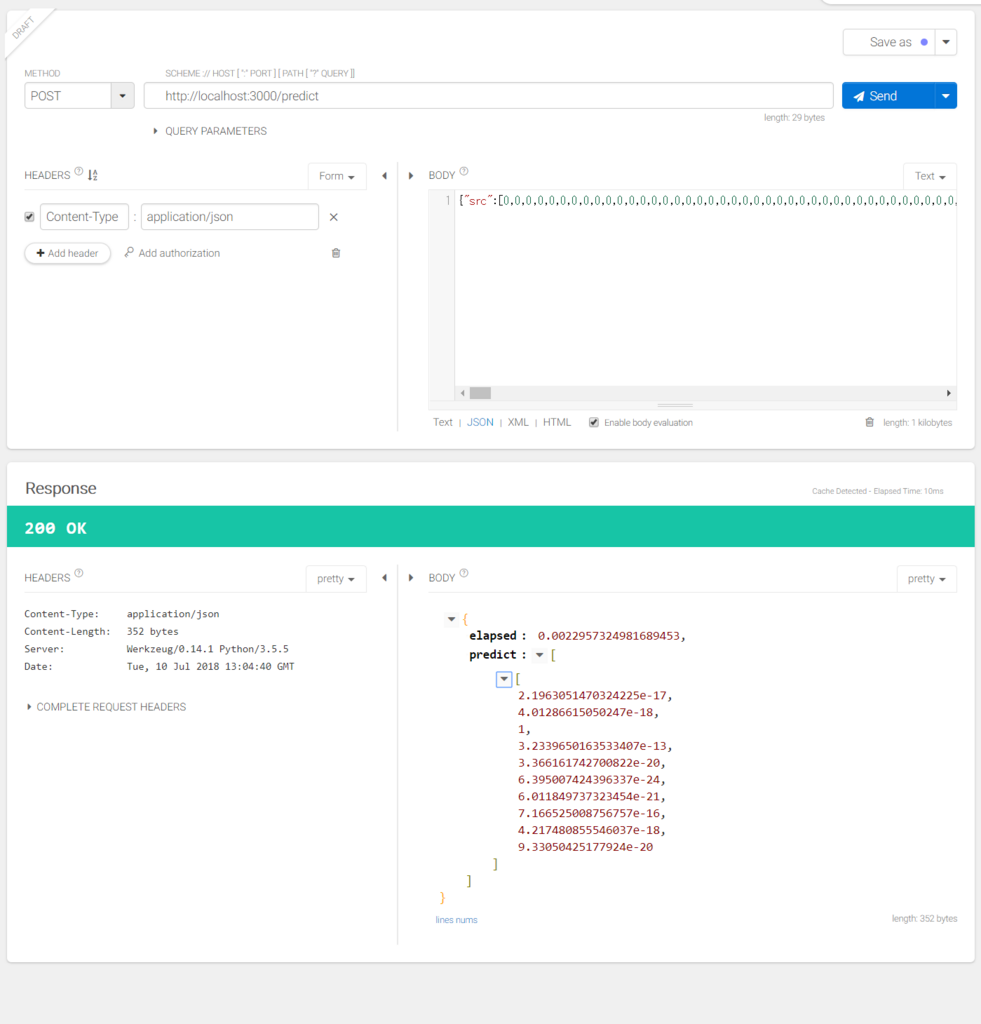
今回はkerasのモデルを読み込みpredictを使って予測値を返します。
# GPUは使わない import os os.environ["CUDA_VISIBLE_DEVICES"] = "-1" import time import tensorflow as tf from tensorflow.python import keras from flask import Flask, jsonify, abort, make_response, request, send_from_directory import numpy as np graph = tf.get_default_graph() model = None app = Flask(__name__) # 疎通確認 @app.route("/info") def index(): return make_response(jsonify({ "name": "mnist-cnn server", "time": time.ctime(), })) # 28*28の画像をPOSTで配列にして送ると、0~9の推論結果を返してくれる @app.route("/predict", methods=['POST']) def mnist(): data = request.json if data == None: return abort(400) src = data["src"] if (src == None) | (not isinstance(src, list)): return abort(400) src = np.array(src) # 正規化する src = src.astype('float32') / 255.0 src = src.reshape(-1,28,28,1) # 推論する with graph.as_default(): start = time.time() dst = model.predict(src) elapsed = time.time() - start return make_response(jsonify({ "predict" : dst.tolist(), "elapsed" : elapsed, })) # 静的ファイル公開 @app.route("/", defaults={"path": "index.html"}) @app.route("/<path:path>") def send_file(path): return send_from_directory("dist", path) if __name__ == '__main__': model = keras.models.load_model("./model.h5") app.run(host="0.0.0.0", port=3000, debug=True)
最後の行でhostを0.0.0.0にしないと外部からアクセスできないので注意します。
ついでにこのあと作成する静的ページもホスティングできるようにしています。
ここまでで、POSTすると学習済みモデルのpredictの結果が得られるようになりました。

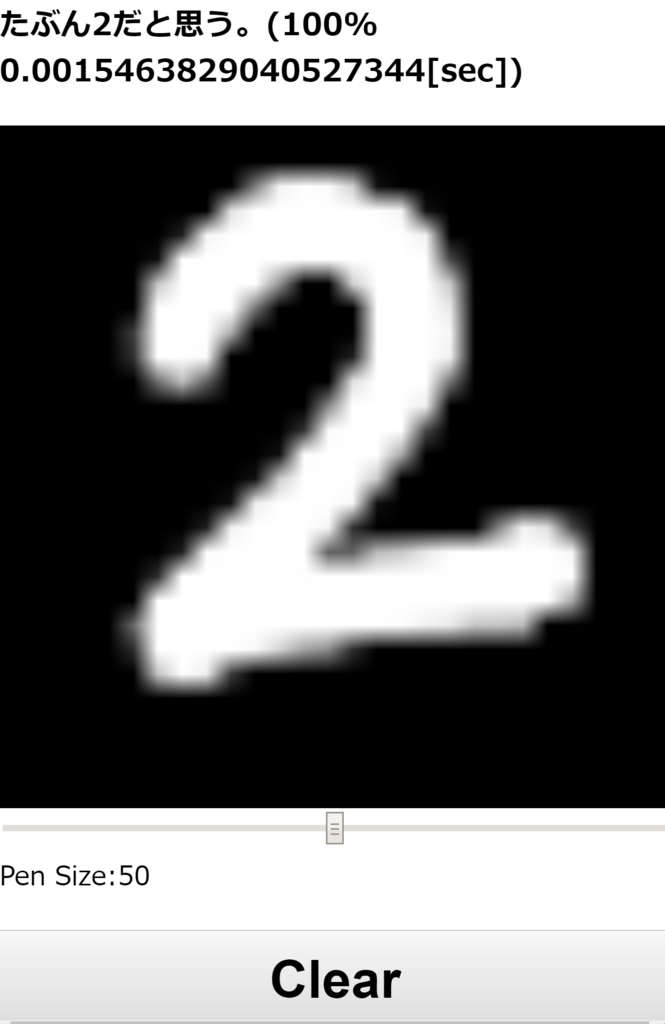
手書きができるWebページを作成する
最後に手書きされたデータを先程のFlaskの/predictに投げるWebページを作ります。
手書きにはhtml5のcanvasを使います。また作りやすくするためにvue.jsを読み込んで使います。
@touchmoveみたいな箇所はvue側のmethodsを呼び出してくれます。
v-modelは変数の双方向バインディング、{{ variable_name }}はViewへの単方向バインディングです。
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>MNIST CNN Demo</title> <link href="style.css" rel="stylesheet"> </head> <body> <div id="container"> <h3>{{ message }}</h3> <div id="canvas_container"> <canvas id="draw_canvas" width="28" height="28" @touchmove="touch_draw" @mousemove="drag_draw" @mouseup="predict" @touchend="predict"></canvas> </div> <input v-model="pen_size" type="range" min="1" max="100" step="1"> <span>Pen Size:{{ pen_size }}</span> <button @click="clear">Clear</button> </div> <script src="vue.min.js"></script> <script type="text/javascript" src="index.js"></script> </body> </html>
次に動作を書きます。.new Vueする際にelで指定した要素に対して適用されます。
dataにはバインドする変数を定義し、methodsに使用する関数を記述します。もっと複雑なロジックや状態遷移がある場合はvuexなども検討してもいいかもしれません。
ポイントはcanvasのドラッグやタッチした際の位置を修正することと、サイズと実際に表示されるサイズが異なるためその変換を行っています。
最後にctx.getImageDataを叩いて得られたデータから、Flaskに送る配列に変換しています。(一緒にRGBからGrayScale画像にしています)
あとはpredictの結果から一番近しい数字を表示して終わりです。
const container = new Vue({ el: '#container', data: { message: '0から9の数字を書いたら識別します!', pen_size: "50", is_debug: false, }, methods: { update_message: function(str) { this.message = str; }, clear: function() { const canvas = document.getElementById('draw_canvas'); const ctx = canvas.getContext('2d'); ctx.fillStyle = 'black'; ctx.fillRect(0, 0, canvas.width, canvas.height); this.update_message('また書いてね!'); }, touch_draw: function(e) { const rect = e.target.getBoundingClientRect(); // 気分でマルチタッチ対応してみる for(const t of e.touches) { const x = t.clientX - rect.left; const y = t.clientY - rect.top; this.draw(x, y); } }, drag_draw: function(e) { if(!e.buttons) return; const rect = e.target.getBoundingClientRect(); const x = e.clientX - rect.left; const y = e.clientY - rect.top; this.draw(x, y); }, draw: function(mx, my) { const canvas = document.getElementById('draw_canvas'); // 表示サイズとcanvasサイズは異なるので変換しておく const x = mx / canvas.clientWidth * canvas.width; const y = my / canvas.clientHeight * canvas.height; if (x < 0 || y < 0 || canvas.width < x || canvas.height < y) return; // 点を書く const ctx = canvas.getContext('2d'); const r = parseFloat(this.pen_size) / 100.0 * (canvas.width / 8); ctx.beginPath(); ctx.fillStyle = 'white'; ctx.arc(x, y, r, 0, Math.PI * 2, true); ctx.fill(); }, predict: function() { const canvas = document.getElementById('draw_canvas'); const ctx = canvas.getContext('2d'); // RGBA32 const img = ctx.getImageData(0,0,28,28).data; const length = img.length / 4; // とりあえず面倒なので加重平均とかはしない const src = []; for(let i = 0 ; i < length ; ++i) { const ptr = i * 4; src.push(Math.floor((img[ptr] + img[ptr + 1] + img[ptr + 2]) / 3.0)); } // flaskで作った推論機に投げる callback = this.update_message; // then内でthis参照させるのがかったるい fetch('/predict', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({'src': src }), }).then(function(res) { return res.json(); }).then(function(data) { // predict[1][20], elapsed[sec]が帰ってくるので適当に表示する const predict = data.predict[0]; let index = 0; for(let i = 0 ; i < predict.length ; ++i) { if (predict[index] < predict[i]) { index = i; } } callback(`たぶん${index}だと思う。(${Math.floor(predict[index] * 100)}% ${data.elapsed}[sec])`); }); // 確認用 // this.debug_print(src, null); }, debug_print: function(src, predict) { if (this.is_debug) { let debug = ""; for(let j = 0 ; j < 28 ; ++j) { for(let i = 0 ; i < 28 ; ++i) { debug += ` ${src[j * 28 + i].toString(16)} `.slice(-3); } debug += '\r\n'; } console.log(debug); console.log(predict); } } }, });
※面倒なのでhttpリクエストにfetchを使っていますが、vue公式としてはaxiosを推奨しています。

作成したKeras+FlaskアプリケーションをDockerコンテナにまとめる
システムのポータビリティを考え、コンテナで実行できるようにします
特にPythonのパッケージバージョン管理はいろいろと難があるので
pipのインストールやregistryなどにアップすることを考えてDockerfileからビルドします。
まず現在動作している環境のライブラリをrequirements.txtに出力します
$ pip freeze > requirements.txt
以下のようにパッケージ一覧が得られます。乱雑する場合は最小限動作する仮想環境を作り直してから同作業を行います。
absl-py==0.2.2 astor==0.7.1 bleach==1.5.0 certifi==2018.4.16 click==6.7 Flask==1.0.2 gast==0.2.0 grpcio==1.13.0 h5py==2.8.0 html5lib==0.9999999 itsdangerous==0.24 Jinja2==2.10 Markdown==2.6.11 MarkupSafe==1.0 numpy==1.14.5 protobuf==3.6.0 six==1.11.0 tensorflow==1.8.0 termcolor==1.1.0 Werkzeug==0.14.1 wincertstore==0.2
あとは、Dockerfileで公式のPythonパッケージを引っ張ってきてファイルのコピーとライブラリの追加を行います。
FROM python:3.5 # file copy COPY . /app WORKDIR /app # lib install RUN pip3 install --upgrade -r requirements.txt # run flask server EXPOSE 3000 CMD ["python", "mnist-server.py"]
EXPOSE 3000はポート開放なので忘れずに入れておきます。
最後にコンテナをビルドします
$ docker build -t <image-name> .
実行したいときはポート開放と合わせて以下のコマンドを実行します
$ docker run -p 3000:3000 -it <image-name>
pythonで実行したときと同様に動けば成功です。
毎回ビルドと実行が面倒なのでdocker-compose.ymlファイルも用意しておきます
mnist-server:
build: ./
ports:
- 3000:3000
これによってビルドと起動を$ docker-compose upでできるようになります。
まとめ
今回は手書き文字認識をベースに、ポータビリティに優れたWebアプリ作成例を示しました。
環境構築の手間がなくなるだけかなり便利なのでぜひ試してください。
今回作成したアプリをgithubに上げておきます。
中華カメラとモニタで来客確認用ドアカメラを作る
こんにちは、今日はFPGAとは無関係ですが、Amazonで売っている中華バックカメラとモニターでドアスコープを作ってみたいと思います。
私の住んでいるアパートには来客確認用のカメラがついていないため、ドアスコープでのぞく必要があります。
宅配ならいいのですが、不要な勧誘訪問なども多く、すぐに外を確認できたらいいなあと思っていました。
ふとAmazonで車に取り付ける用のバックカメラが1000円程度で売っていることに気が付きました。
こちらです。
https://www.amazon.co.jp/dp/B0757GNZ5F/ref=cm_sw_r_tw_dp_U_x_UtsGAbMNFX3DM

サイズは2cmほどです。とても小さいですね。
(画像は後述する改造を施した後です。)
今回これと組み合わせるモニターはこちらです。
https://www.amazon.co.jp/dp/B06Y16WSWM/ref=cm_sw_r_tw_dp_U_x_YDsGAbCPJDCW9
これも1000円程度で購入できます。
これらを使ってドアスコープを作ってみたいと思います。
月並みですが、本記事の内容の実施は自己責任でお願いします。
この2つを直接接続して動作を確認します。
車用なので、ACアダプタはついていません。
その辺に転がっている12Vのアダプタを接続し動作チェックします。
ここで注意が必要なのが、センターの極性です。
センタープラスが主流ですが、一部センターマイナスのものもあるため、付属のケーブルにテスターを当て確認します。

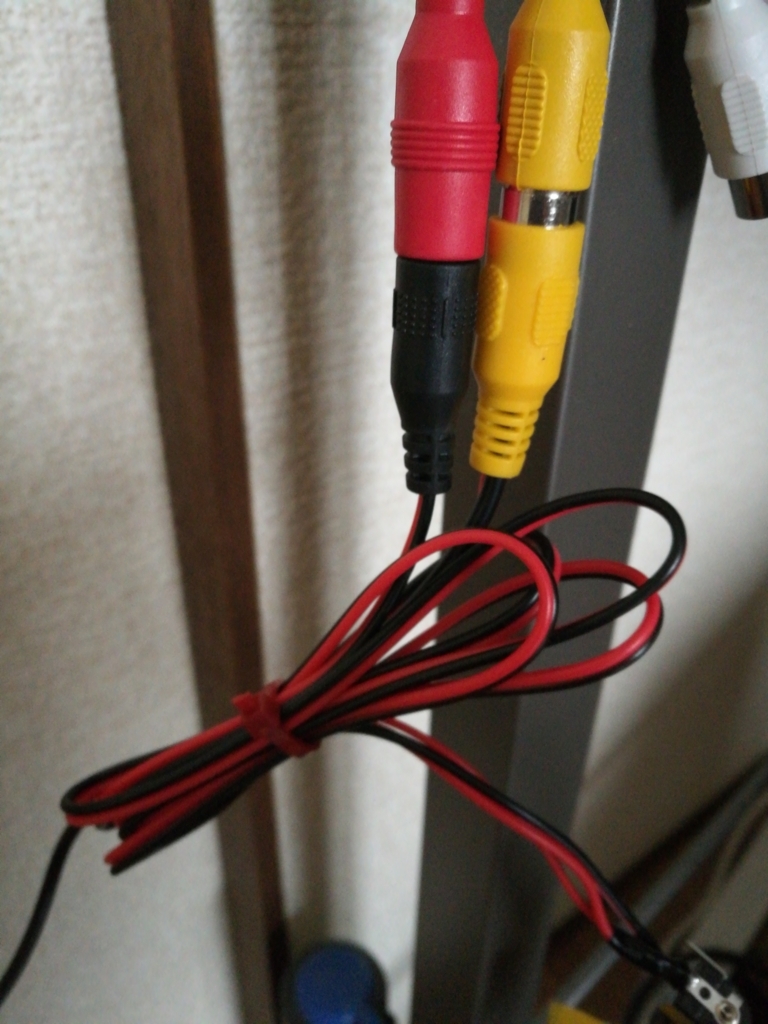
このようなケーブルが付属しています。
テスターで測ったところ、センターはプラスでした。

まずは普通に接続し、動作チェックです。
問題ありません。
ここで注意が必要なのは、今回購入したカメラはPAL方式です。
購入したモニタはNTSC/PAL両対応なので問題ありませんが、別のモニタを使用する場合は映像信号フォーマットに注意が必要です。
そしてこのカメラをドアの外に出してみたいと思います。
が、しかしケーブルが太すぎてドアが閉まりません。。
写真を撮るのを忘れましたが、付属のケーブルは3mm程度あります。
どうしたものかと考えていたら、信号が通ればいいのだからケーブルを変えてしまえば?と気づきました。

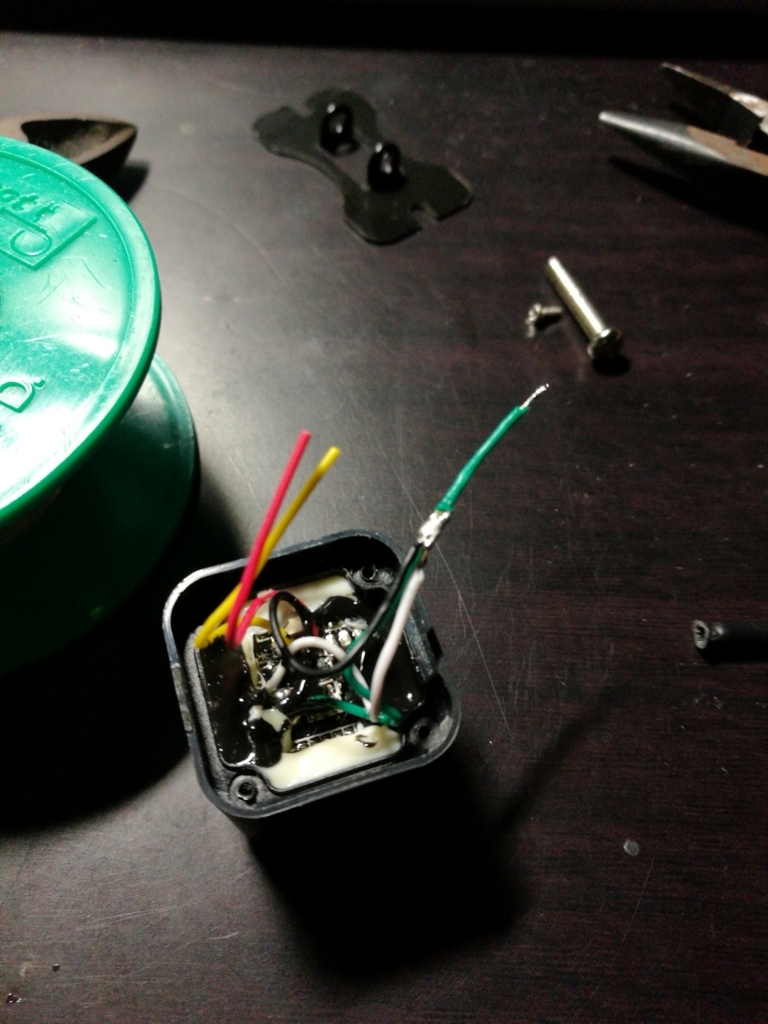
とりあえず分解してみた
信号線は全部で5本出ていますが、必要な信号の本数は電源、GND、コンポジット信号の3本のはずです。
コンポジット信号のGNDを別の線で返していたとしても1本余ります。
そして、このケーブル、途中で緑と白の線が飛び出しています。

何かの切り替え線であることを信じて、とりあえず切断しました。
コネクタ側をチェックすると、緑と白の線は、GNDと導通していました。
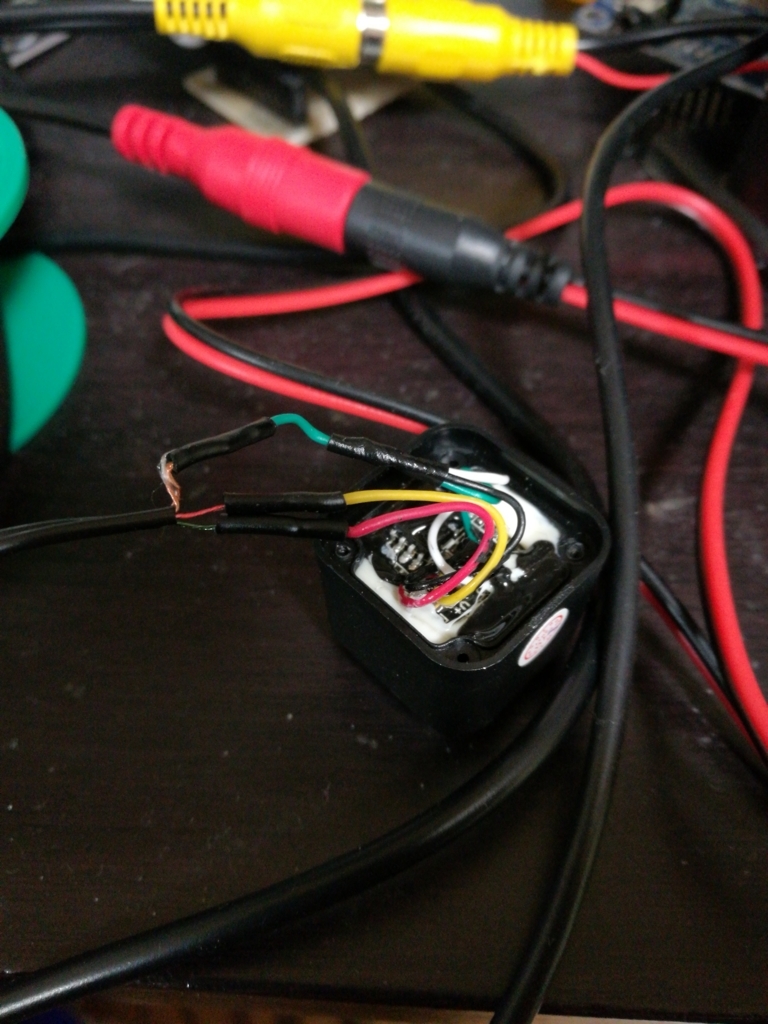
処理としては、カメラ側で緑と白をGNDに落としてしまえば3本しか必要ないことになります。

切った状態で動かしてみたところ、画面が反転してバックガイドが表示されました。
それぞれ、バックガイドONと反転ONの信号のようです。

今回の用途では不要なのでカメラ側でGNDに落としました。
これでカメラからは3本のケーブルのみ出してあげればOKです。

3本ということで、3.5mmジャックを使用しようと思います。
100均で適当なイヤホンを買ってきて、ケーブルを切断します。

このように加工しました。
3.5mmコネクタは差し込み途中で別の極に触れるため、チップを+12Vにしました。
念のため通電中の3.5mm抜き差しはしないことにします。
カメラのキャップを先に通すのをお忘れなく

これでカメラのケーブルが細くなりました。
これならドアの隙間にも入りそうです。

受けのケーブル側も加工をします。
3.5mmジャックを付けます。
(スリーブを通し忘れてやり直しました。。。)

動作チェックです。問題ありません。
これで準備はすべて整いました。
ドアへのマウントですが、薄いアクリル板を使用しました。

大丈夫そうです。

これをドアの寸法に合わせて曲げてやります。
薄いので手で曲げることができます。
動作確認をしてみます。

試しに外に出て立ってみました。夜でもばっちりですね。
これで居間にいながら来客を確認することができるようになりました!